Manuál – úprava zobrazenia
Náš plugin umožňuje nastaviť niektoré možnosti zobrazenia, ako napríklad separátne zobrazenie jednotlivých platobných metód. V prípade, že máte záujem o inú, špecifickú úpravu zobrazenia, plugin poskytuje možnosť upraviť ho podľa svojich požiadaviek. Takýto zásah však vyžaduje aspoň základné programátorské zručnosti.
Plugin pre zobrazovanie využíva šablónovací systém WooCommerce a WordPress a umožňuje teda jednoduché preťaženie šablóny.
Pre zmenu šablóny postačuje presunúť šablónu z pluginu /wp-content/plugins/wf-woo-comgate/templates/wf_woo_comgate/payment-method.php do vašej témy do wf_woo_comgate/payment-method.php. V prípade zakúpenej témy odporúčame vytvoriť child tému.
Príklad – Zobrazenie platobných metód na hlavnej úrovni
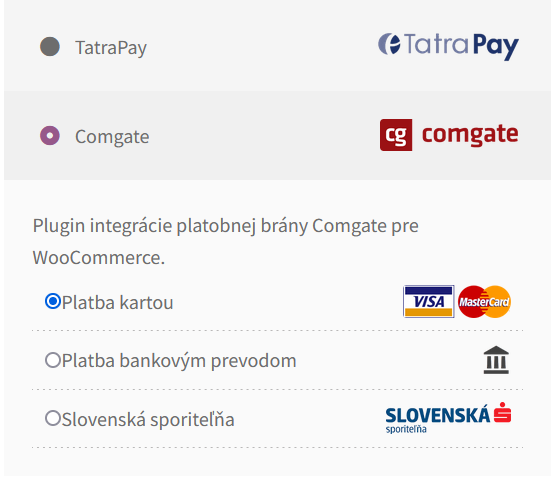
Plugin štandardne poskytuje zobrazenie jednotlivých platobných zvlášť. Po kliknutí na platobnú bránu sa zobrazí blok s jednotlivými možnosťami.

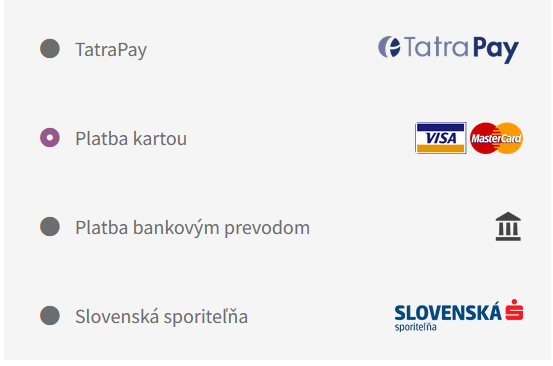
V niektorých prípadoch však môžete mať záujem zobraziť platobné metódy priamo na prvej úrovni bez toho, aby boli zaobalené pod platobnú bránu Comgate. Príklad:

Takéto zobrazenie vyžaduje úpravu šablóny platobnej brány a šablóny témy (príp. WooCommerce). Úprava sa bude týkať dvoch šablónových súborov:
- /wp-content/plugins/wf-woo-comgate/templates/wf_woo_comgate/payment-method.php – šablóna pluginu pre zobrazenie platobných možností.
- /wp-content/plugins/woocommerce/templates/checkout/payment-method.php – šablóna WooCommerce pre zobrazenie platobných metód. V prípade použitia témy je potrebné skontrolovať, či téma túto šablónu už nepreťažuje.
Ako prvú je potrebné upraviť šablónu WooCommerce. Pre jej preťaženie je potrebné:
- skopírovať súbor šablóny do Vašej témy do /woocommerce/checkout/payment-method.php
- upraviť kód tak, aby v prípade zobrazenia danej platobnej brány sa rovno zobrazili platobné metódy a nepoužil sa žiadny iný kód.
Výsledný kód (hrubým vyznačená dôležitá, pridaná časť):
<?php
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
if ($gateway->id == 'wf-woo-comgate') {
$gateway->payment_fields();
} else {
?>
<li class="wc_payment_method payment_method_<?php echo esc_attr( $gateway->id ); ?>">
<input id="payment_method_<?php echo esc_attr( $gateway->id ); ?>" type="radio" class="input-radio" name="payment_method" value="<?php echo esc_attr( $gateway->id ); ?>" <?php checked( $gateway->chosen, true ); ?> data-order_button_text="<?php echo esc_attr( $gateway->order_button_text ); ?>" />
<label for="payment_method_<?php echo esc_attr( $gateway->id ); ?>">
<?php echo $gateway->get_title(); /* phpcs:ignore WordPress.XSS.EscapeOutput.OutputNotEscaped */ ?> <?php echo $gateway->get_icon(); /* phpcs:ignore WordPress.XSS.EscapeOutput.OutputNotEscaped */ ?>
</label>
<?php if ( $gateway->has_fields() || $gateway->get_description() ) : ?>
<div class="payment_box payment_method_<?php echo esc_attr( $gateway->id ); ?>" <?php if ( ! $gateway->chosen ) : /* phpcs:ignore Squiz.ControlStructures.ControlSignature.NewlineAfterOpenBrace */ ?>style="display:none;"<?php endif; /* phpcs:ignore Squiz.ControlStructures.ControlSignature.NewlineAfterOpenBrace */ ?>>
<?php $gateway->payment_fields(); ?>
</div>
<?php endif; ?>
</li>
<?php } ?>Teraz je potrebné upraviť šablónu pluginu pre zobrazenie platobných metód. Je potrebné:
- skopírovať súbor šablóny do Vašej témy do /wf_woo_comgate/payment-method.php
- upraviť generovaný HTML kód tak, aby zodpovedal HTML kódu šablóny WooCommerce pre zobrazenie platobných brán. Je však potrebné dodržať správne identifikátory tagu <input>, inak nebude výber platobnej metódy správne fungovať.
- pridať <input> tag, ktorý bude zodpovedať zvoleniu našej platobnej brány. (v prípade potreby môžete použiť CSS nastavenie display:none;)
- zabezpečiť, aby pri zvolení platobnej metódy bola aj automaticky zmenená platobná brána. V ukážke kódu je toto zabezpečené pomocou JavaScript.
Výsledný kód:
<?php
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
function getSelectedMethod() {
$data = [];
if (isset( $_POST['post_data'] )) {
$data = wp_parse_args( wp_unslash( $_POST['post_data'] ) );
}
return isset($data['comgate_channel_method']) ? $data['comgate_channel_method'] : '';
}
?>
<input id="payment_method_<?php echo esc_attr( $gateway->id ); ?>" type="radio" style="display: none;" name="payment_method" value="<?php echo esc_attr( $gateway->id ); ?>" <?php checked( $gateway->chosen, true ); ?> data-order_button_text="<?php echo esc_attr( $gateway->order_button_text ); ?>" />
<?php
$viewData = $paymentGateway->paymentViewData(get_woocommerce_currency(), WC()->session->get('customer')['shipping_country'], $paymentGatewaySettings);
$selectedMethod = getSelectedMethod();
foreach ($viewData['availablePaymentMethods'] as $key => $paymentMethod) {
?>
<li class="wc_payment_method payment_method_<?php echo esc_attr( $gateway->id ); ?>">
<input class="comgate_select_input" name="comgate_channel_method" type="radio" id="payment_method_<?php echo esc_attr( $gateway->id ); ?>_method_<?=$key ?>" value="<?=$key ?>" <?php if ($selectedMethod == $key): ?> checked<?php endif; ?> />
<label for="payment_method_<?php echo esc_attr( $gateway->id ); ?>_method_<?=$key ?>">
<?=$paymentMethod['name'] ?>
<img src="<?=$paymentMethod['icon']; ?>" />
</label>
</li>
<?php
}
wp_register_script('wf-comgate-payment-script', false, array("jquery"), null, true);
wp_enqueue_script('wf-comgate-payment-script');
wp_add_inline_script('wf-comgate-payment-script', "jQuery( function( $ ) {
$('.comgate_select_input').on('change', function() {
$('#payment_method_" . esc_attr( $gateway->id ) . "').prop('checked', true);
$('#payment_method_" . esc_attr( $gateway->id ) . "').trigger('click');
});
$('input[name=payment_method]').on('change', function(){
if($(this).val() != '".esc_attr( $gateway->id )."'){
$('.comgate_select_input').prop('checked', false);
}
});
$( document ).on('updated_checkout', function() {
$('.comgate_select_input').on('change', function() {
$('#payment_method_" . esc_attr( $gateway->id ) . "').prop('checked', true);
$('#payment_method_" . esc_attr( $gateway->id ) . "').trigger('click');
});
$('input[name=payment_method]').on('change', function(){
if($(this).val() != '".esc_attr( $gateway->id )."'){
$('.comgate_select_input').prop('checked', false);
}
});
});
});");
?>